RESEARCH
Competitor Analysis
The first step in this project was to identify similar apps and how they were addressing similar problems.
I selected and downloaded 6 hair care apps to identify what features each app offered, which I outlined in the feature matrix below.
I also checked each app's reviews in the Apple App store and Google Play to understand what users particularly enjoyed about using the platform, and what users found lacking.
The primary takeaways from the competitive analysis were as follows:
- Haircare enthusisasts expressed a lot of joy and interest in tracking their haircare routines, products, treatments and techniques, appreciating having a place to document and record the progress of their hair journey to see what's working for them and what isn't.
- Haircare enthusiasts become frustrated when tracking tools are inflexible and they can't include in the app their haircare information, because it isn't in the system. Or, in the contrary, they are forced to upload content they don't want to in every entry, such as pictures.
Interviews
The next step was to explore haircare enthusiasts’s pain points. I began by interviewing three women between the ages of 22 to 40, each of whom had used at least one haircare tracking app before. I wanted to understand:
The original concept for the app focused primarily on building a platform for haircare enthusiast's to help them track their haircare. However, during the interviews I realized that haircare enthusiasts had social needs besides haircare tracking.
The main takeaways from the haircare enthusiast's were as follows:
- Haircare enthusiasts's want to share their hair journey with other people such as family and friends.
- Haircare enthusiasts's love to know what other people with a similar hair type do to see what works for them and ask them questions.
- Haircare enthusiasts's struggle to remember when they did a specific haircare task and when it's due.
- Haircare enthusiasts's like being able to quickly add their haircare products to their hair journal.
- Haircare enthusiasts become frustrated when the app doesn't accept their inputs.
DEFINE
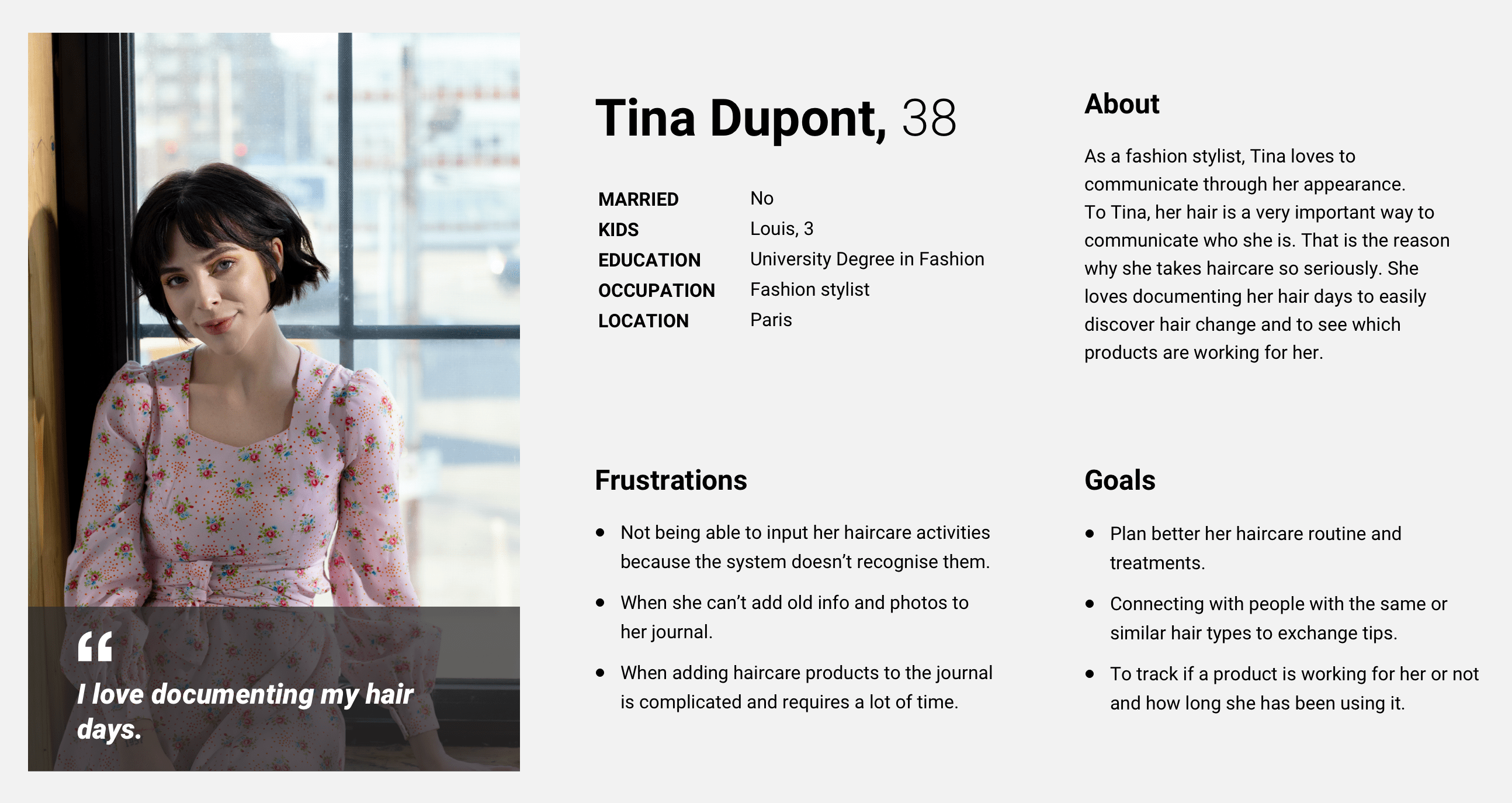
Persona
Although users can have very different hair types, I realised that when it comes to haircare tracking platforms all users had similar goals and frustrations. To represent these goals and frustrations I created the persona below.

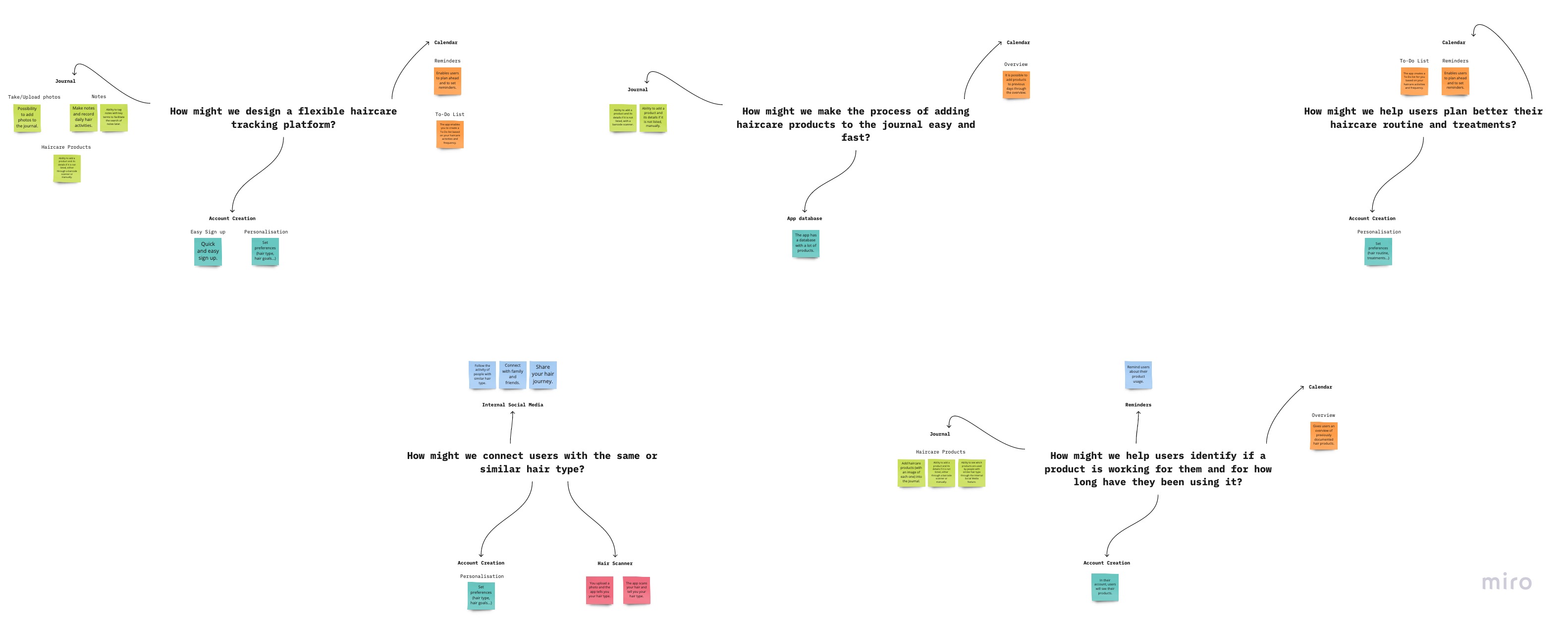
After analysing the persona's frustrations and goals I formulated “How Might We?” questions:
How might we design a flexible haircare tracking platform?
How might we make the process of adding haircare products to the journal easy and fast?
How might we help users plan better their haircare routine and treatments?
How might we connect users with the same or similar hair type?
How might we help users identify if a product is working for them and for how long have they been using it?
IDEATE
Brainstorm
In order to answer the H.M.W. questions that I had formulated, I did a brainstorming session, in which I came up with different app features that would solve my users's needs.

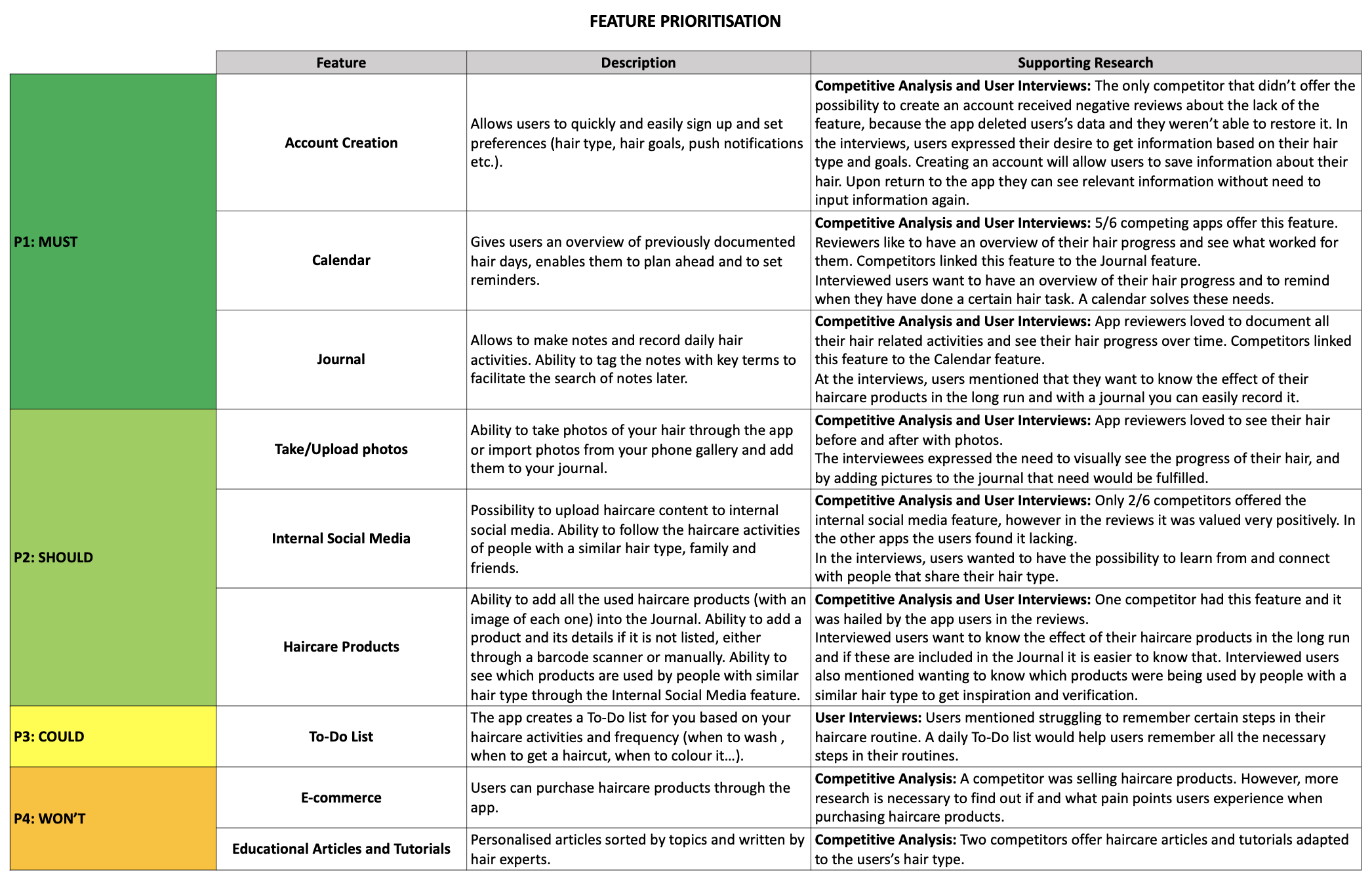
Feature Prioritisation
As in the brainstorm I came up with a lot of possible features, I decided to do a feature prioritisation, keeping in mind the previous research and the personas, before starting with the wireframes.

Wireframes
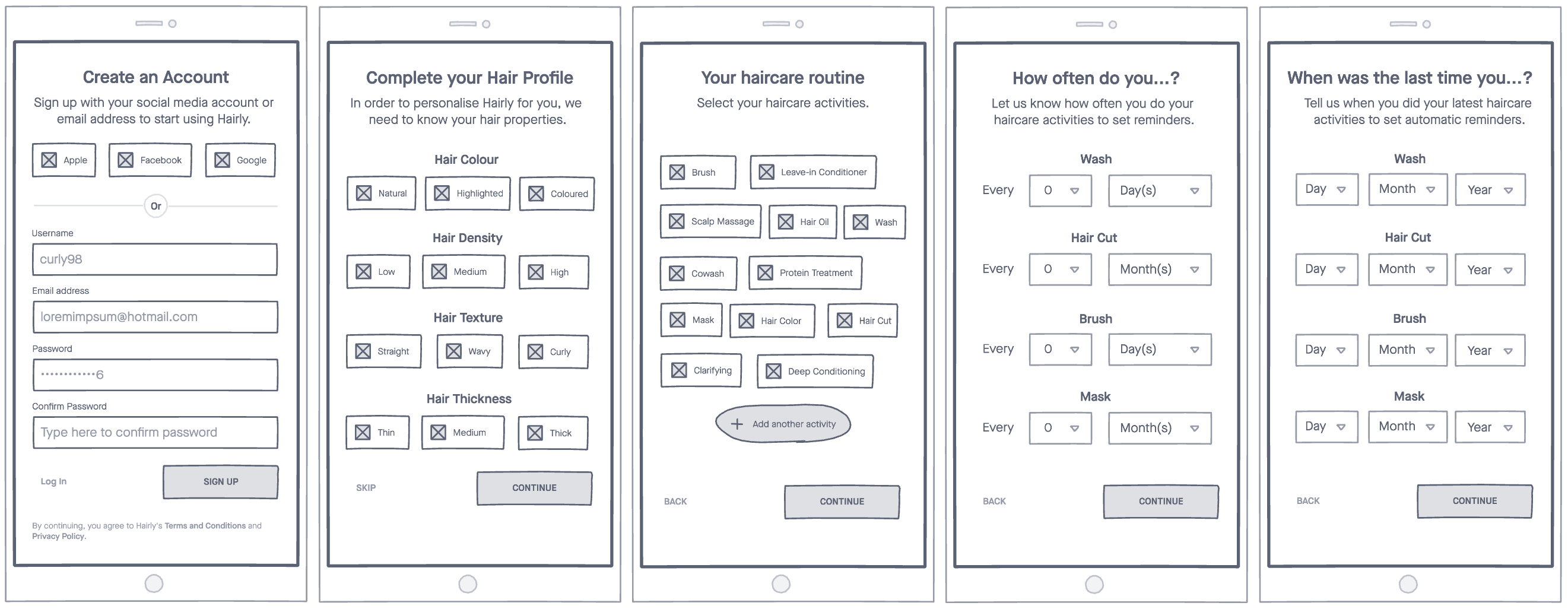
I started by doing the wireframes of the account creation and profile completion.

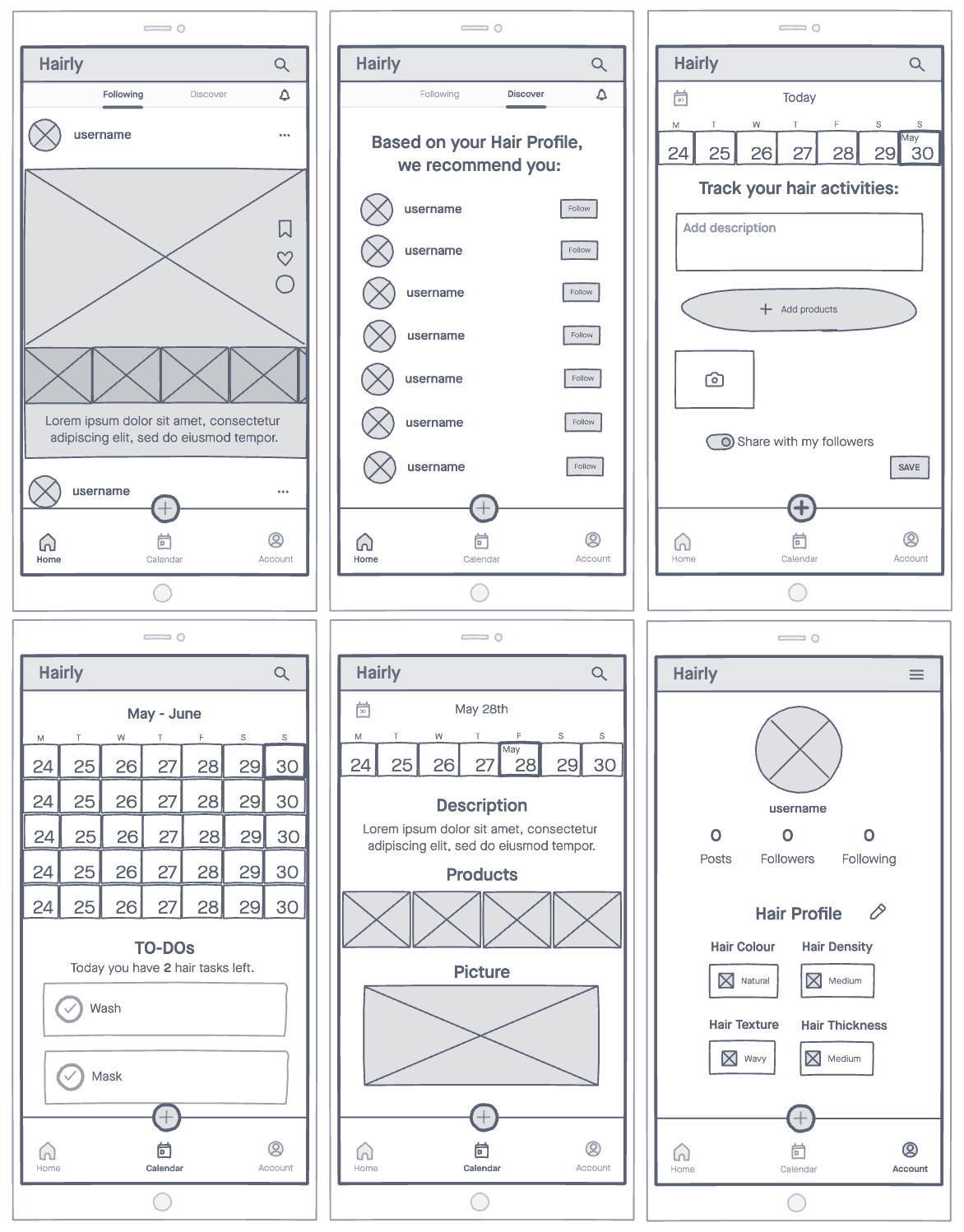
Done that, I continued wireframing the rest of the app.

TEST
Usability Testing
After designing the wireframes, I compiled them into a low-fidelity prototype to conduct usability testing.
I asked my users to complete 5 tasks.
Such as:
Imagine that you've just completed a new hair task. Where would you click to document that hair task?
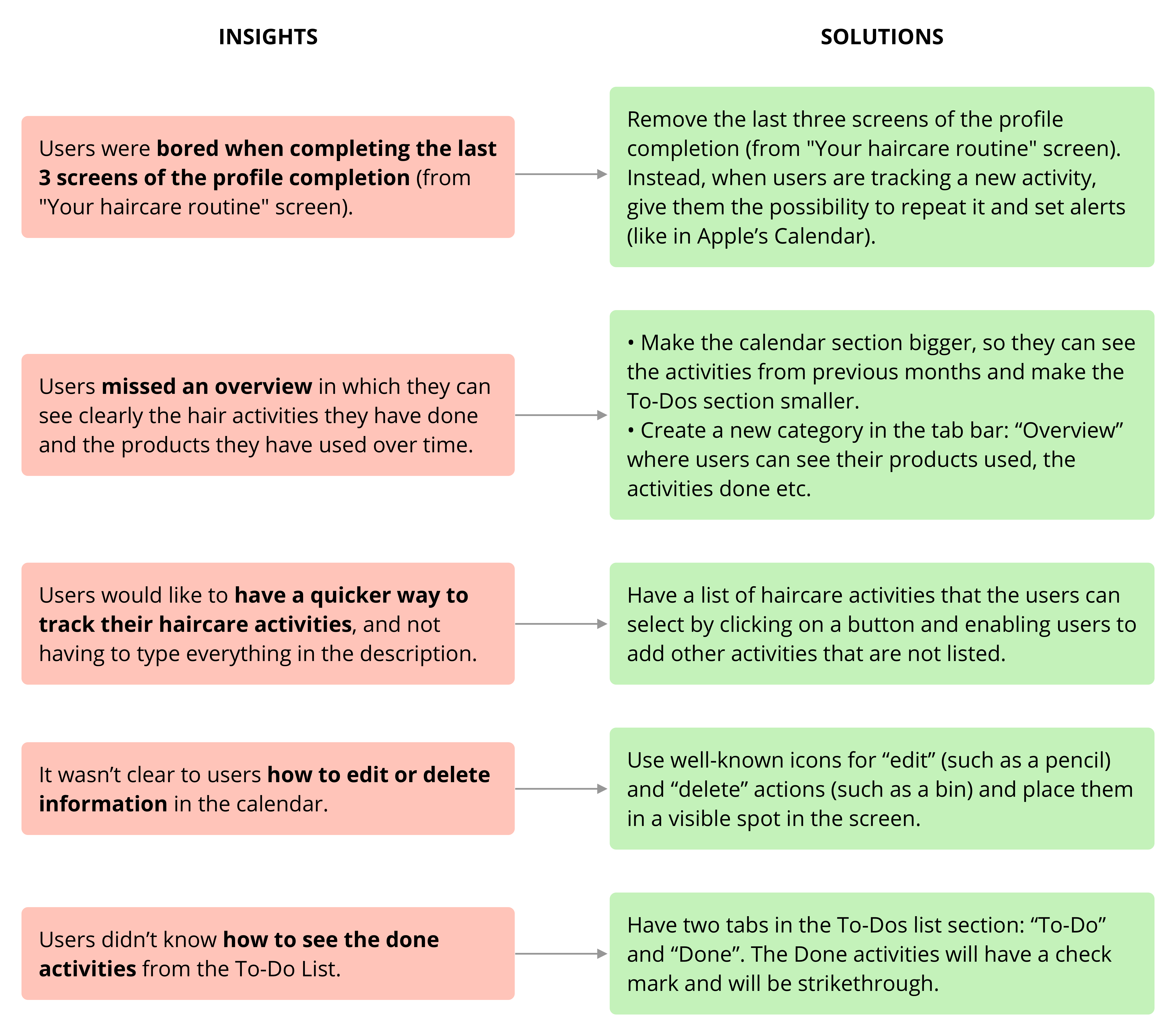
In the end, I asked them to interact freely with the low-fi prototype and think aloud. I received a lot of valuable insights:

PROTOTYPE
BRANDING
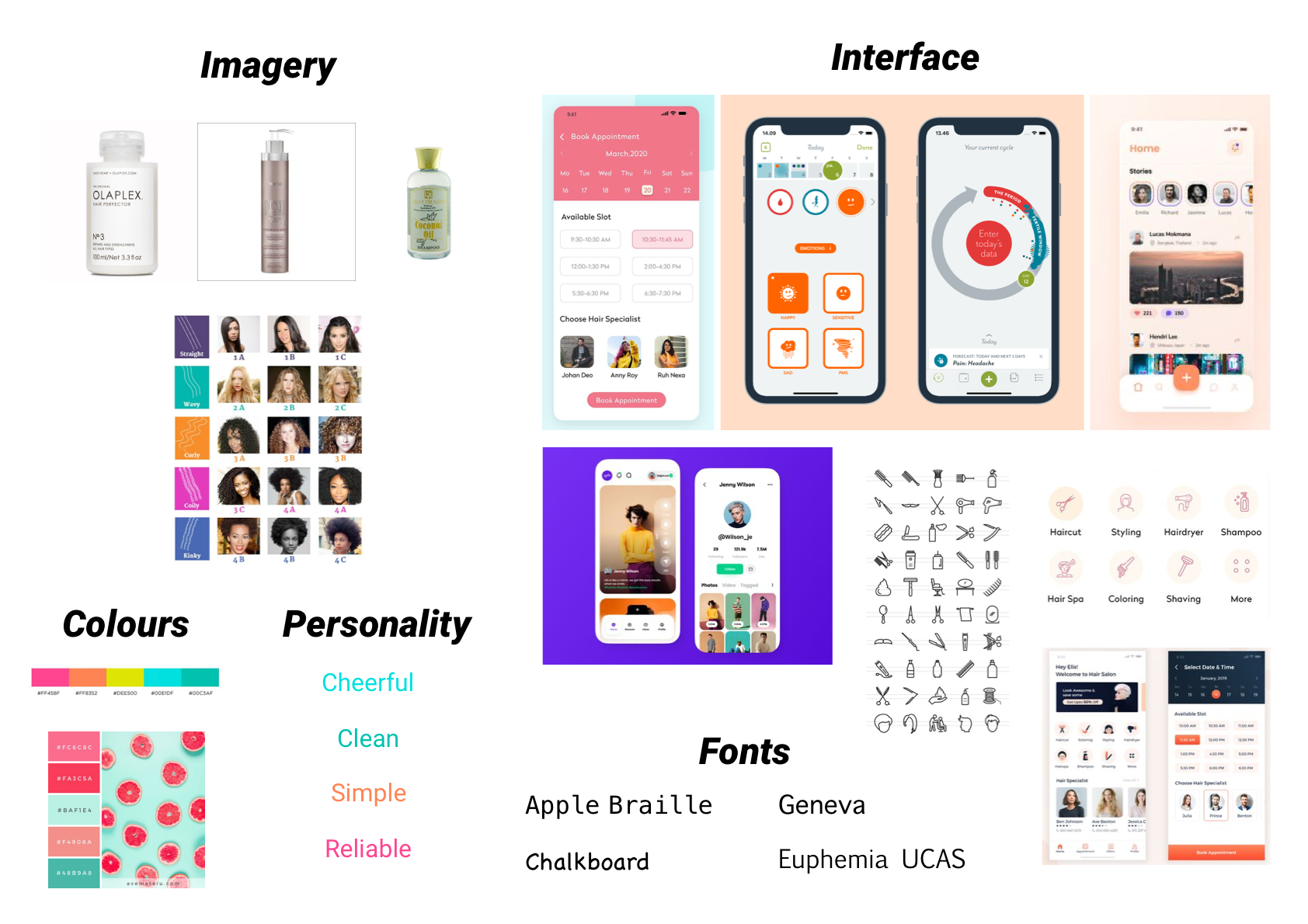
Once I had addressed usability issues in my wireframes, I started a mood board to get inspiration for the app’s branding and visual design.

The name of the app, ‘Hairly’ is simple and easy to remember. I picked this name because I wanted to express that the app has to do with hair. Besides that, according to Urban Dictionary, the word has a very positive connotation and means: "Fantastic hair, hair that goes above and beyond extraordinary, royal hair".
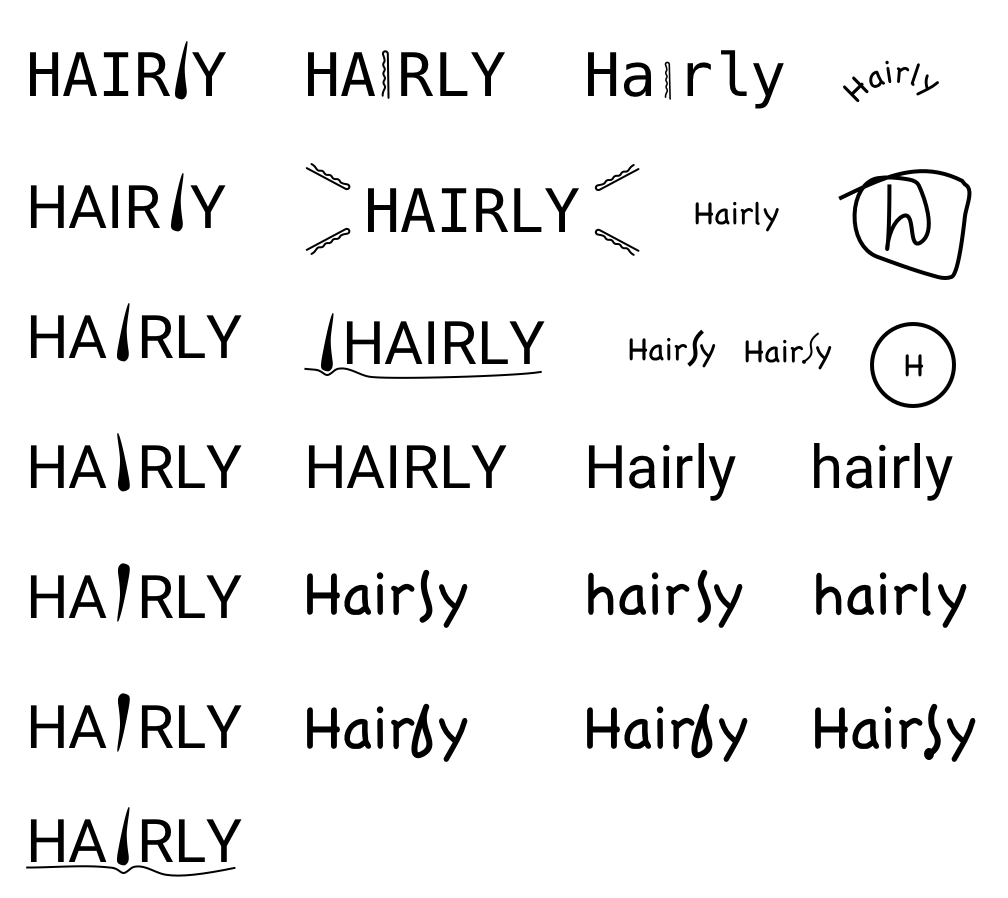
I wanted the logo to be simple, similarly to the rest of the app.

First iterations

Second iterations

Final logo
Visual Design
The new logo was the primary inspiration for the visual design of the app.