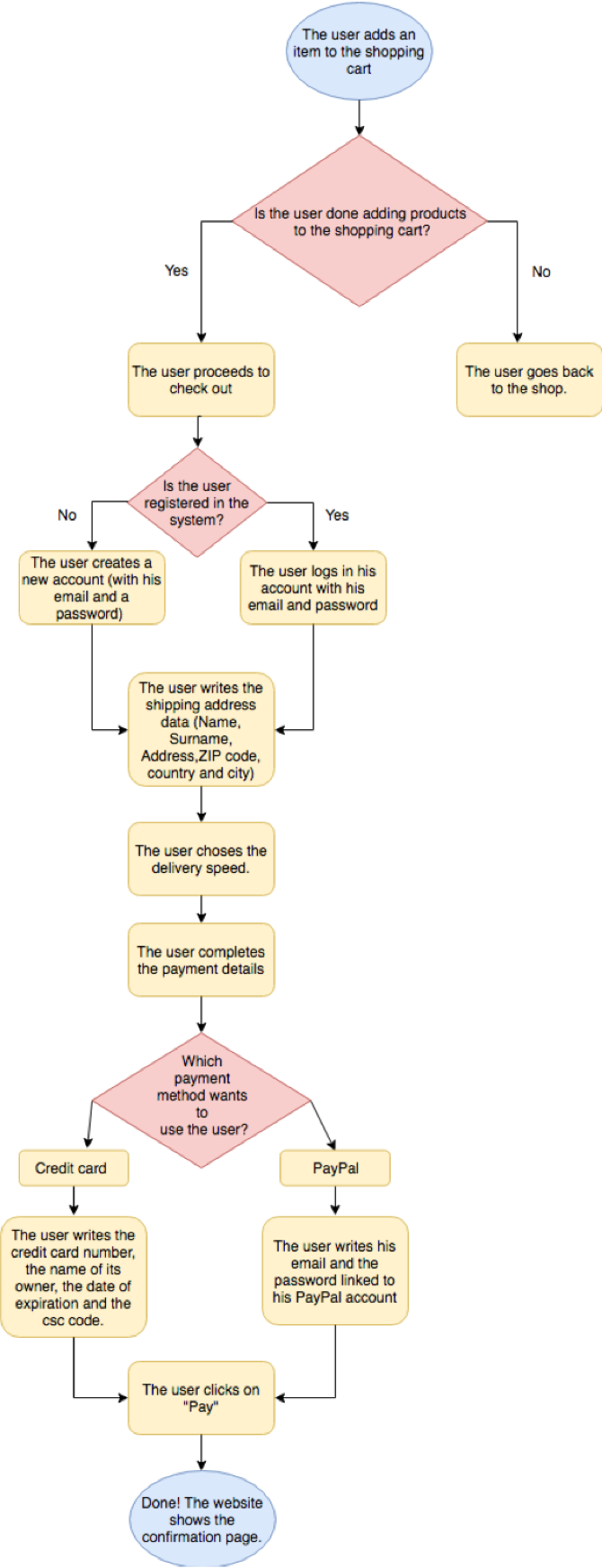
The process
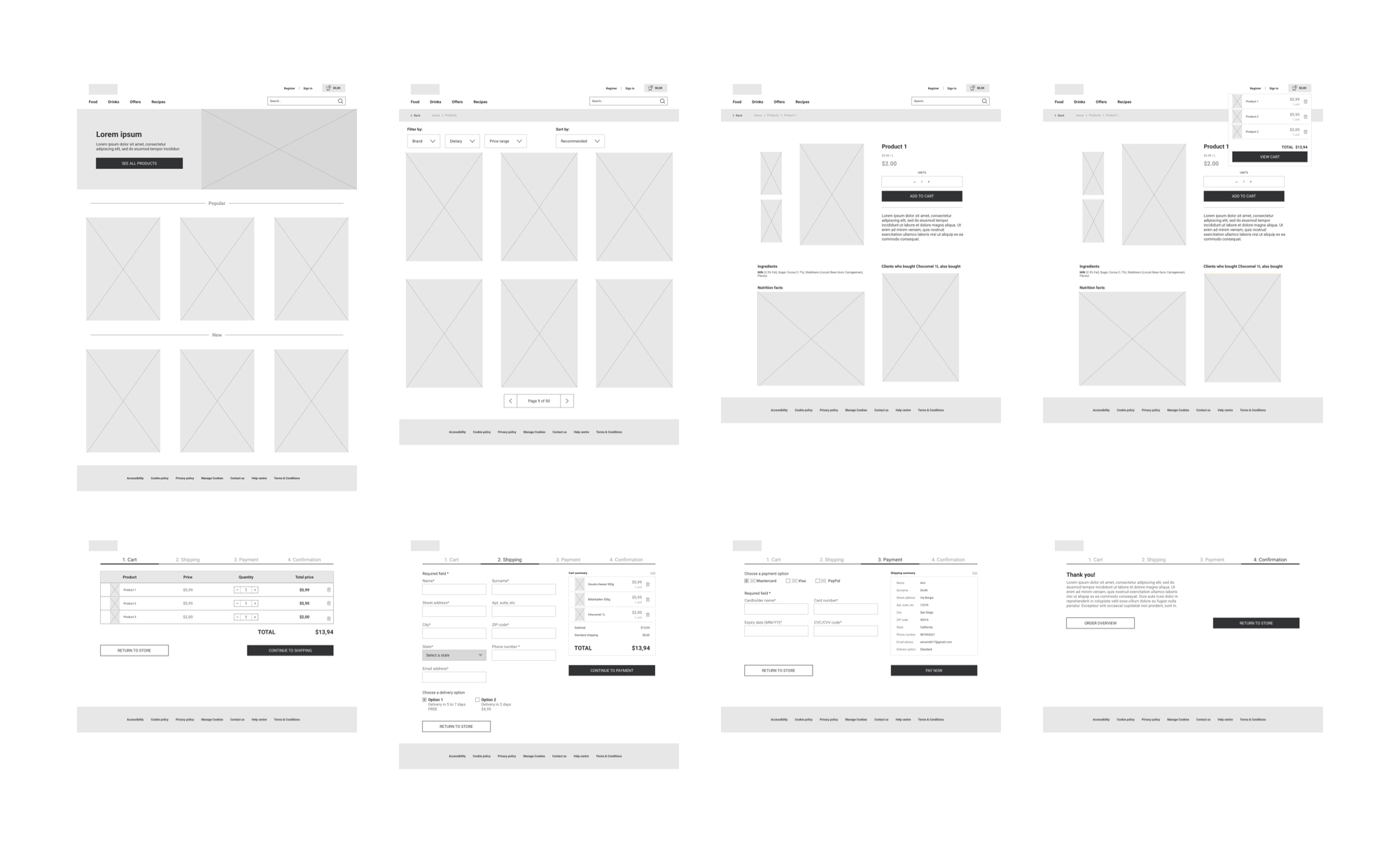
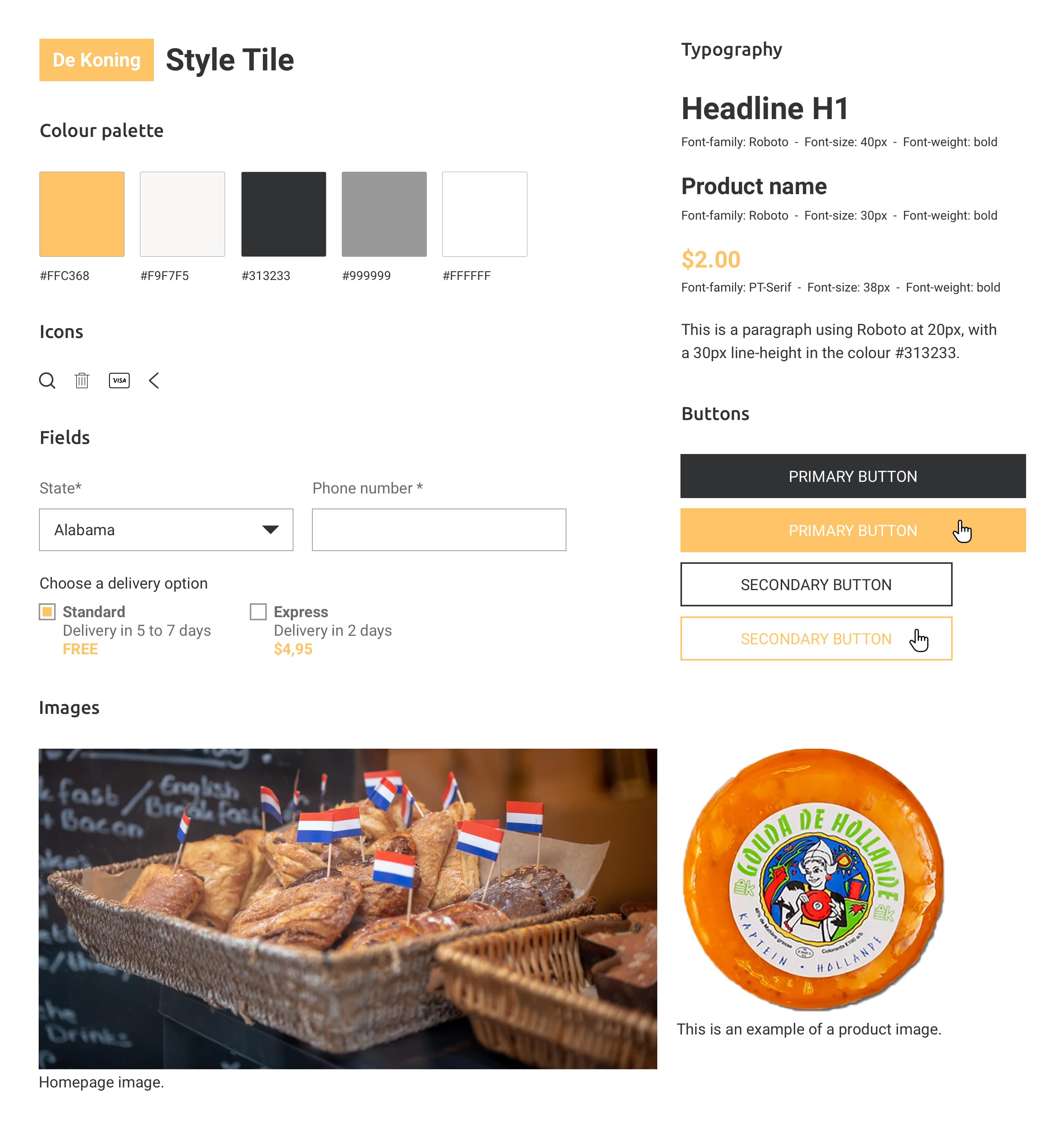
The solution
The final design consists of a consistent, easy to use and aesthetically pleasing website that fulfils the expectations of the users by offering them an engaging, intuitive and meaningful shopping experience.

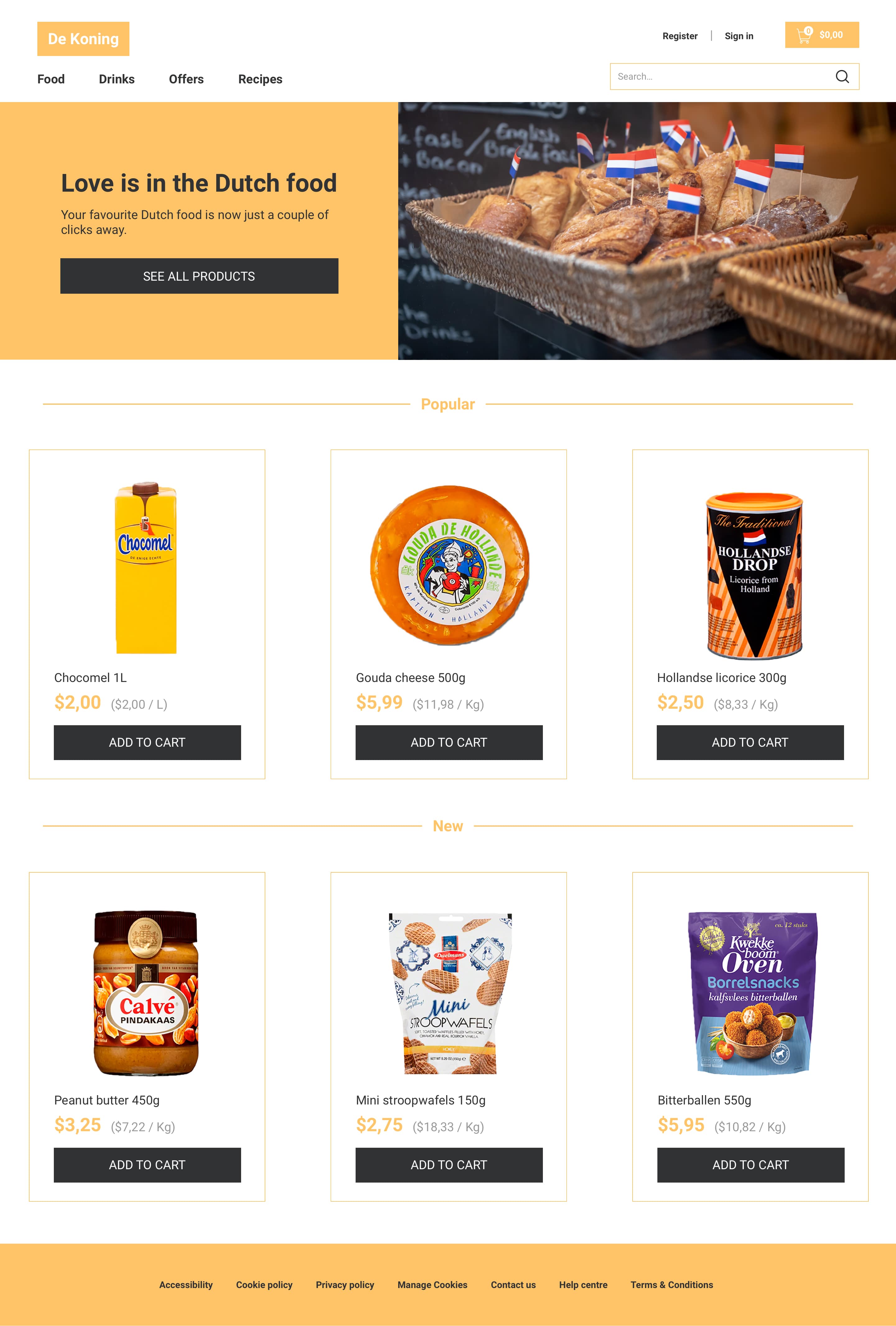
Homepage
The products are displayed using thumbnail grid. In this way, besides creating a strong visual hierarchy, all the products look similar in style and relevance.

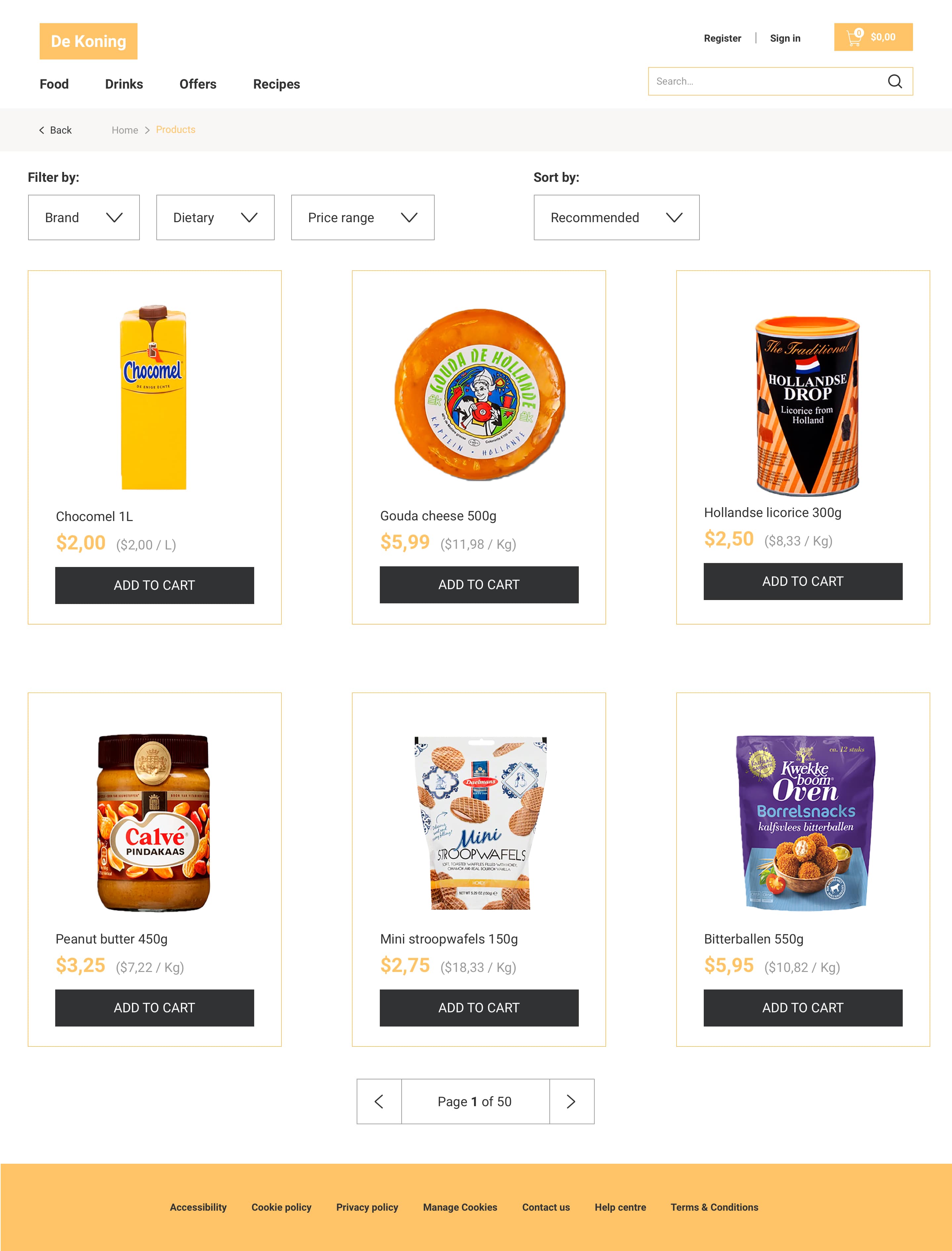
Product overview
In the product overview page, there are a variety of filtering and sorting options which help users quickly find the desired product(s).

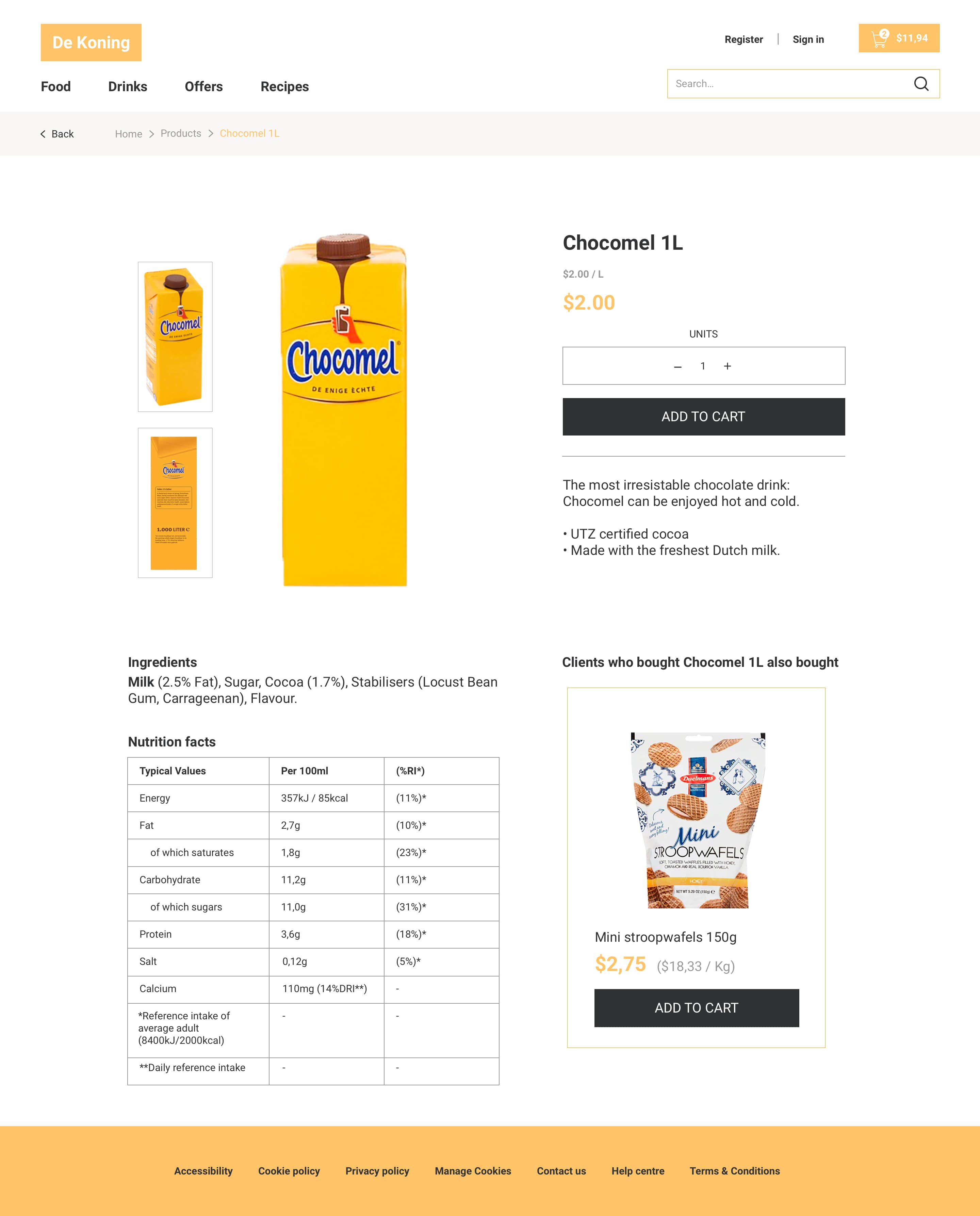
Product detail
In the product detail page, as well as in the other pages of the website, there are plenty of high-quality images to engage users.

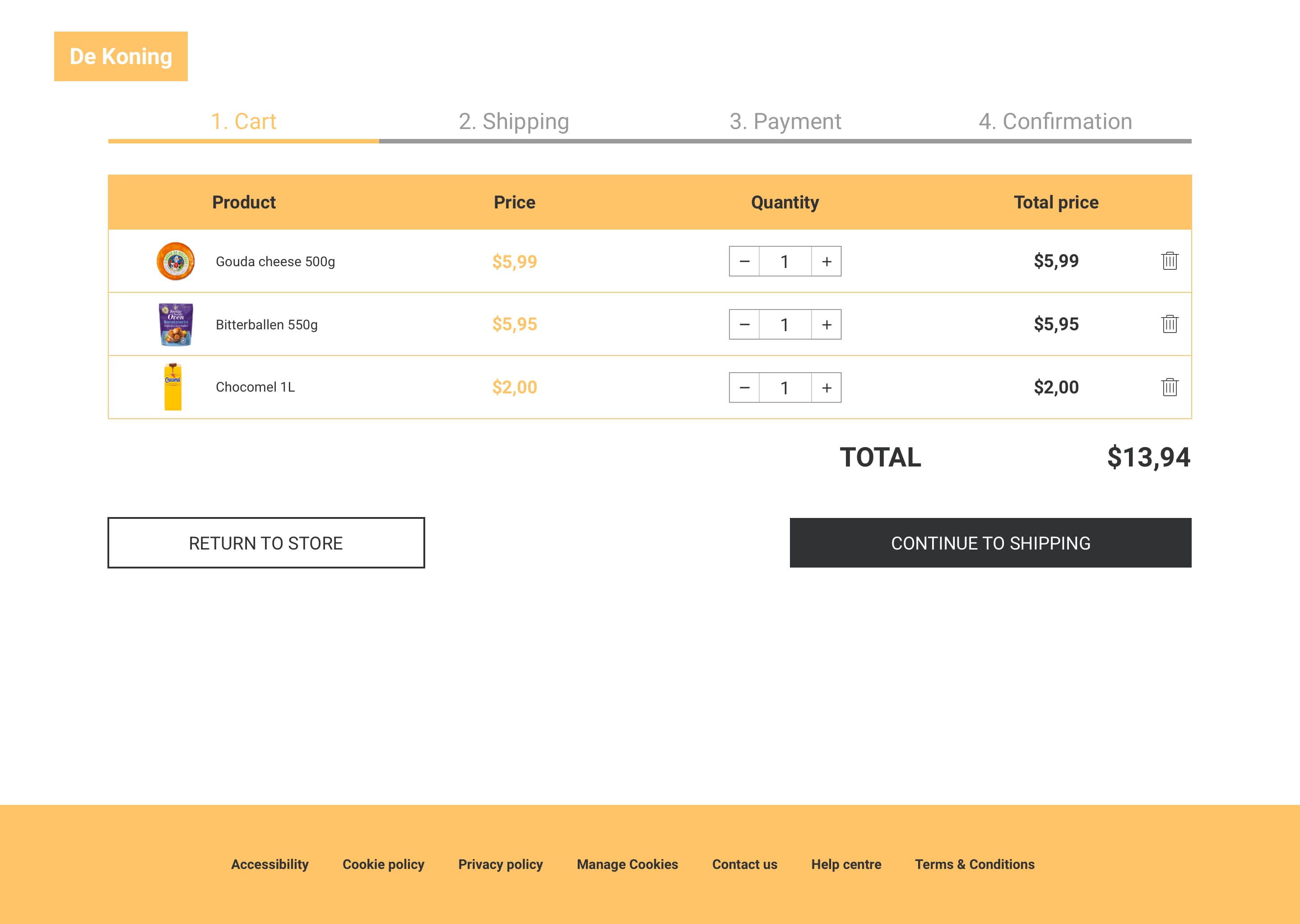
Cart
In the cart page, to avoid distractions, only relevant information to users is included.

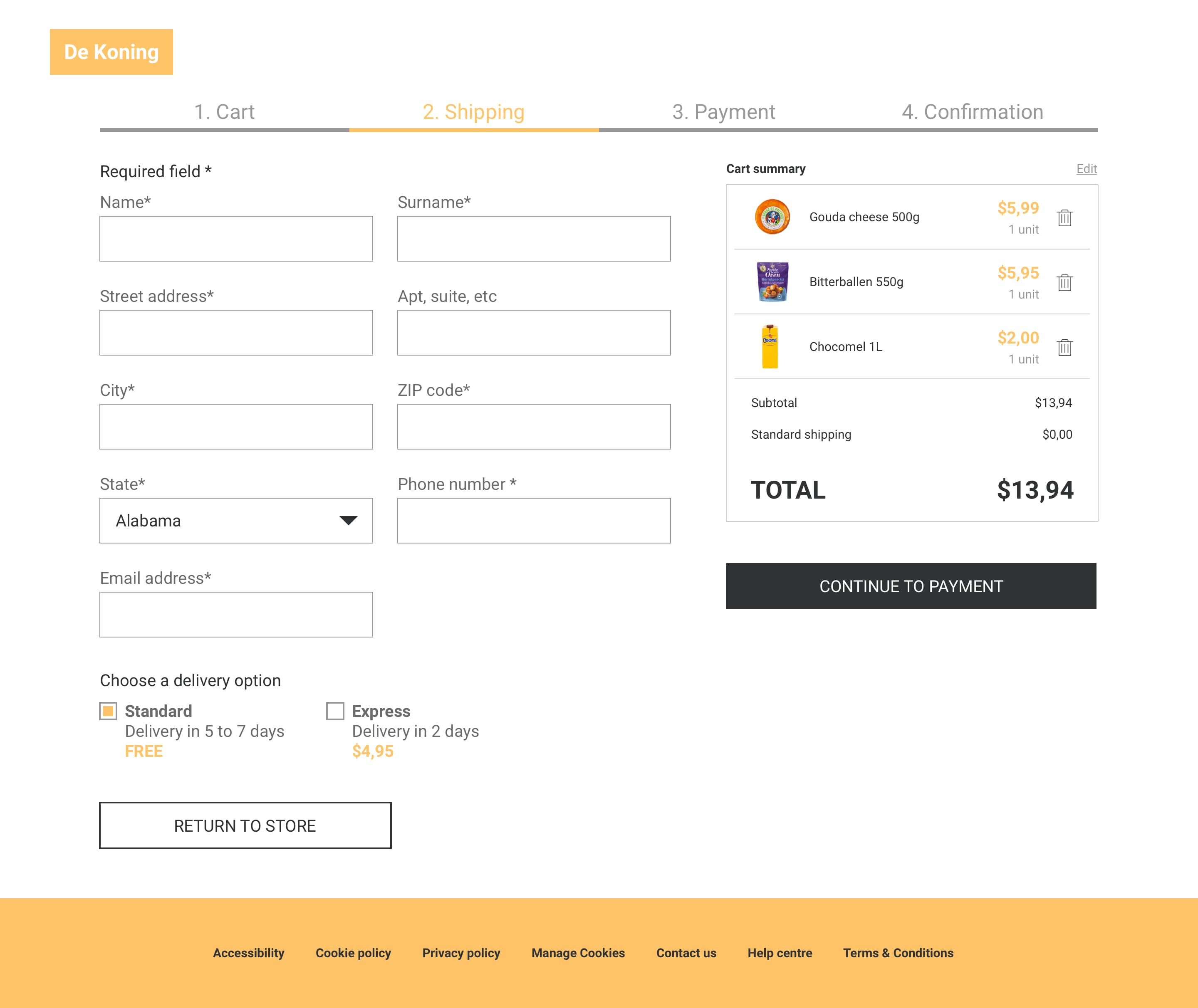
Shipping
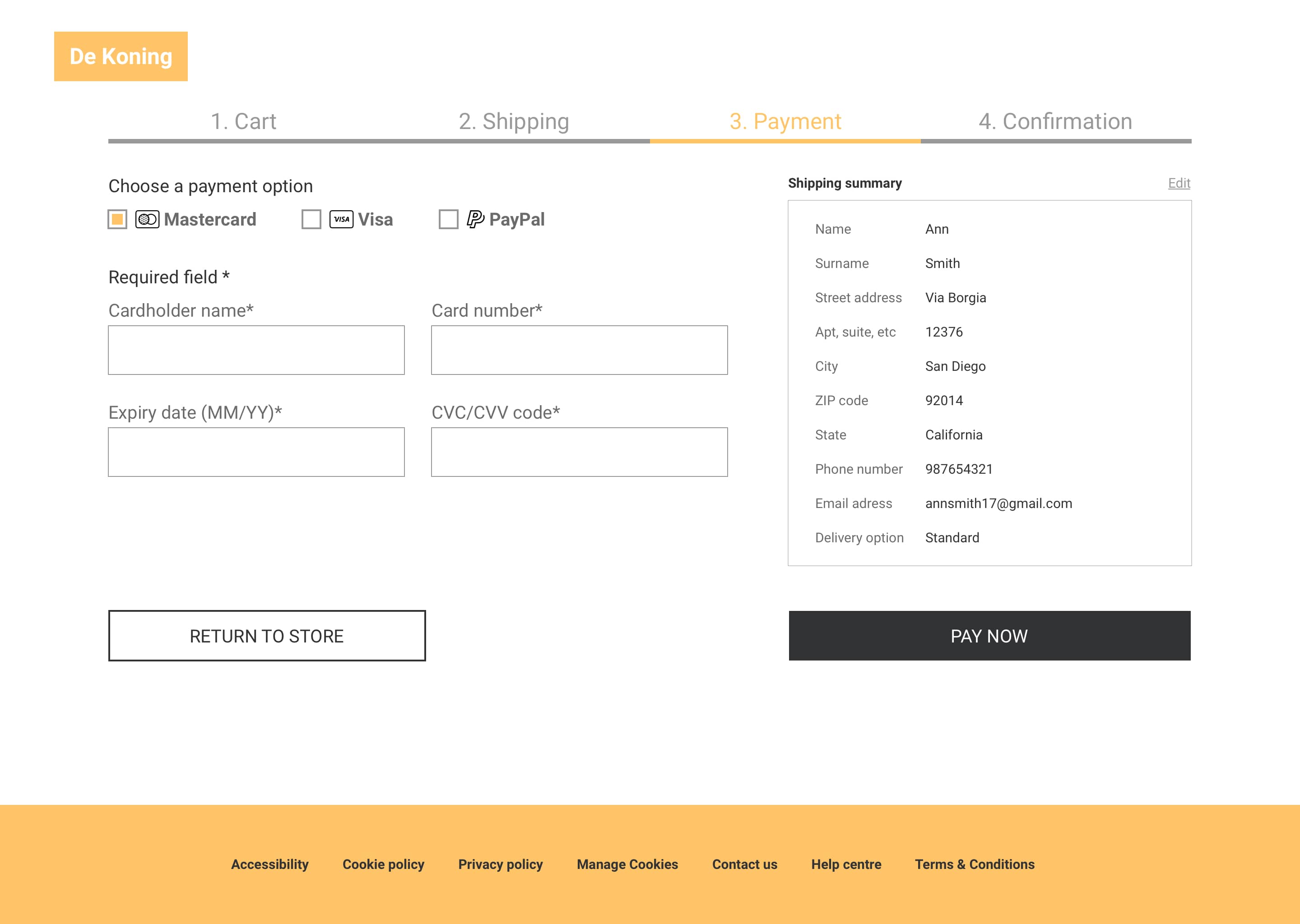
While checking out, the users always have the chance to check what they have done in the previous step, which gives them the possibility to back out or correct mistakes.

Payment
To give the users feedback on which steps they still need to take in order to complete the checkout process, the progress indicator pattern was used.

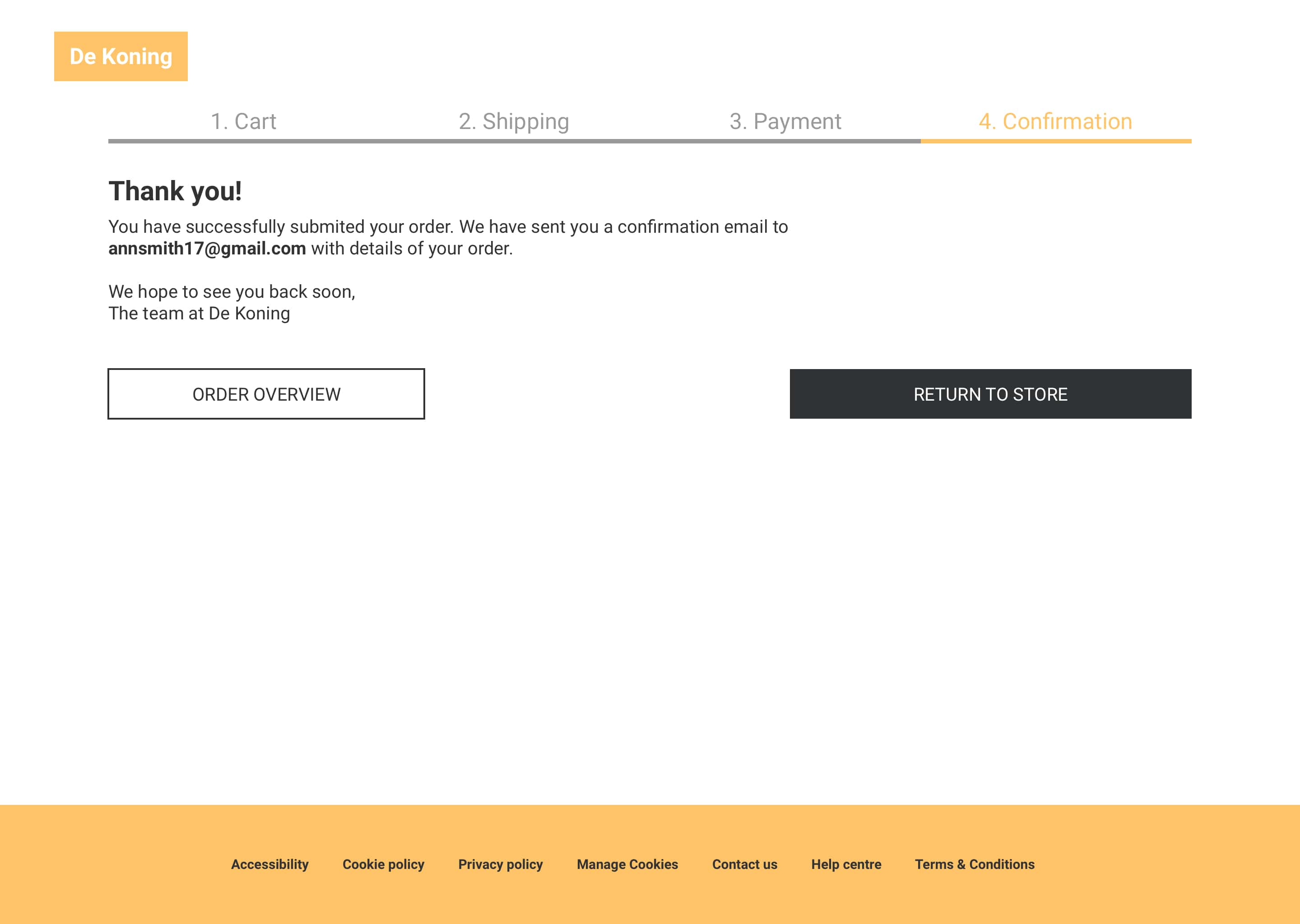
Confirmation
Having a simplified checkout process that requires as little time and effort as possible was a priority in the design. The goal was to create a seamless checkout experience with only a few steps for the user to follow.