The process
1. Discover
1.1 Desk research
I started this project doing desk research, meaning reading a lot of UX research books and articles that my mentor and some coworkers suggested.
Once I had enough knowledge, I started editing and completing a Word document about a selection of research methods. I got feedback and iterated on it a total of 4 times. The content of this Word document would be the content of the tool.

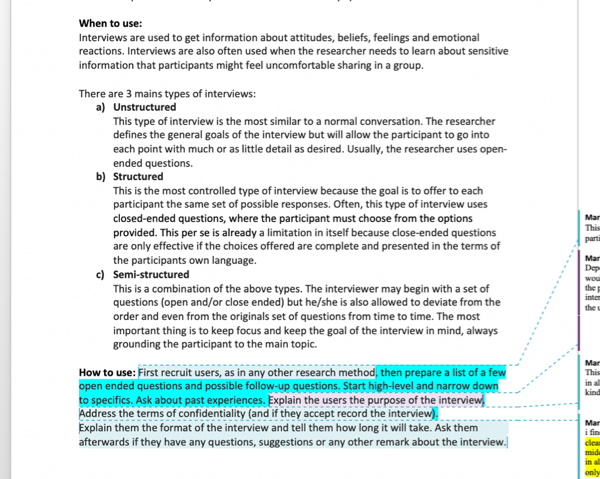
The word document I worked on.
1.2 User research
To empathise with my users, I conducted five short interviews with the objective to:
- Find out users’ opinion on the content of the Word document.
- Understand how users wanted the visualisation.
- Obtain suggestions from users and use these as inspiration.
I opted for interviewing my colleagues because it seemed the fastest way to empathise with them and also because I could clarify ambiguities with follow-up questions right away.
2. Define
From the interviews, I was able to define the requirements for the visualisation:
Have a categorisation that enables filtering the methods.
Follow the company’s brand style.
Be aesthetically pleasing.
Have as little text as possible.
Be interactive.
Be an easy-to-update tool.
Have an overview that helps comparing the methods.
3. Ideate
Once I had clarity on my users’ needs and requirements, I started ideating.
3.1 Brainstorming
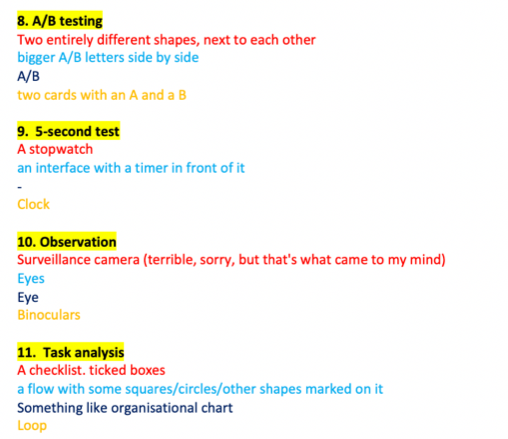
For the ideation, I decided to do individual brainstorming, since this is a technique that always gave me good results, and I felt comfortable using it. After a discussion with a colleague, out of 12 ideas obtained during the brainstorming sessions, I selected 5.
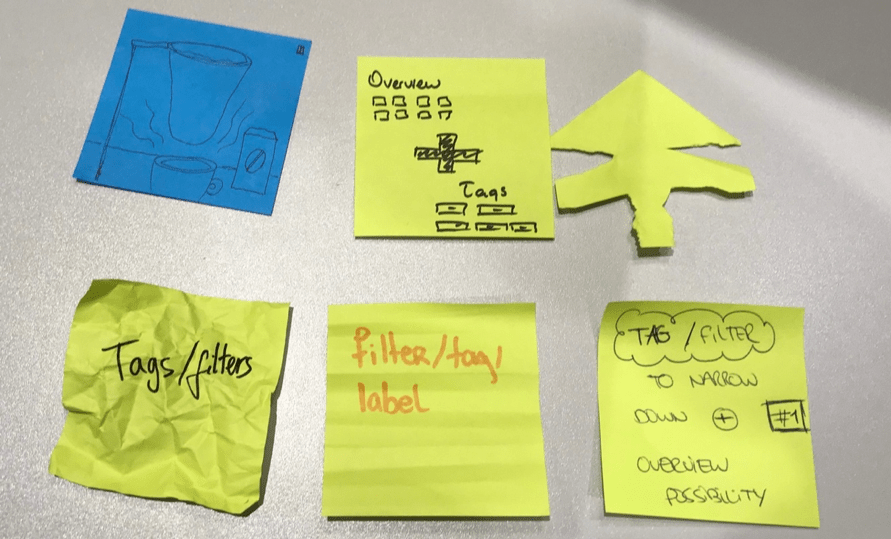
3.2 Sticky-note voting session
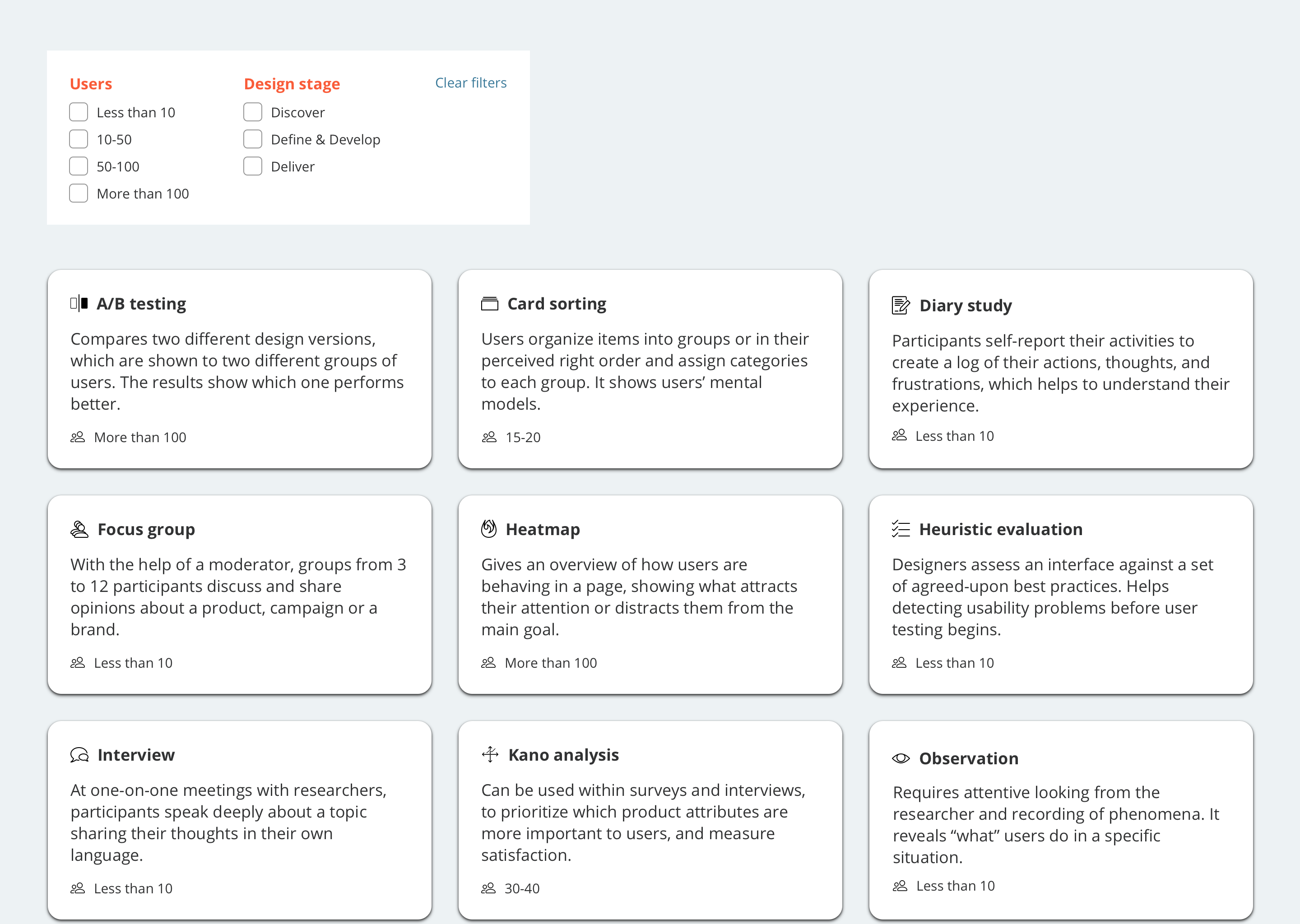
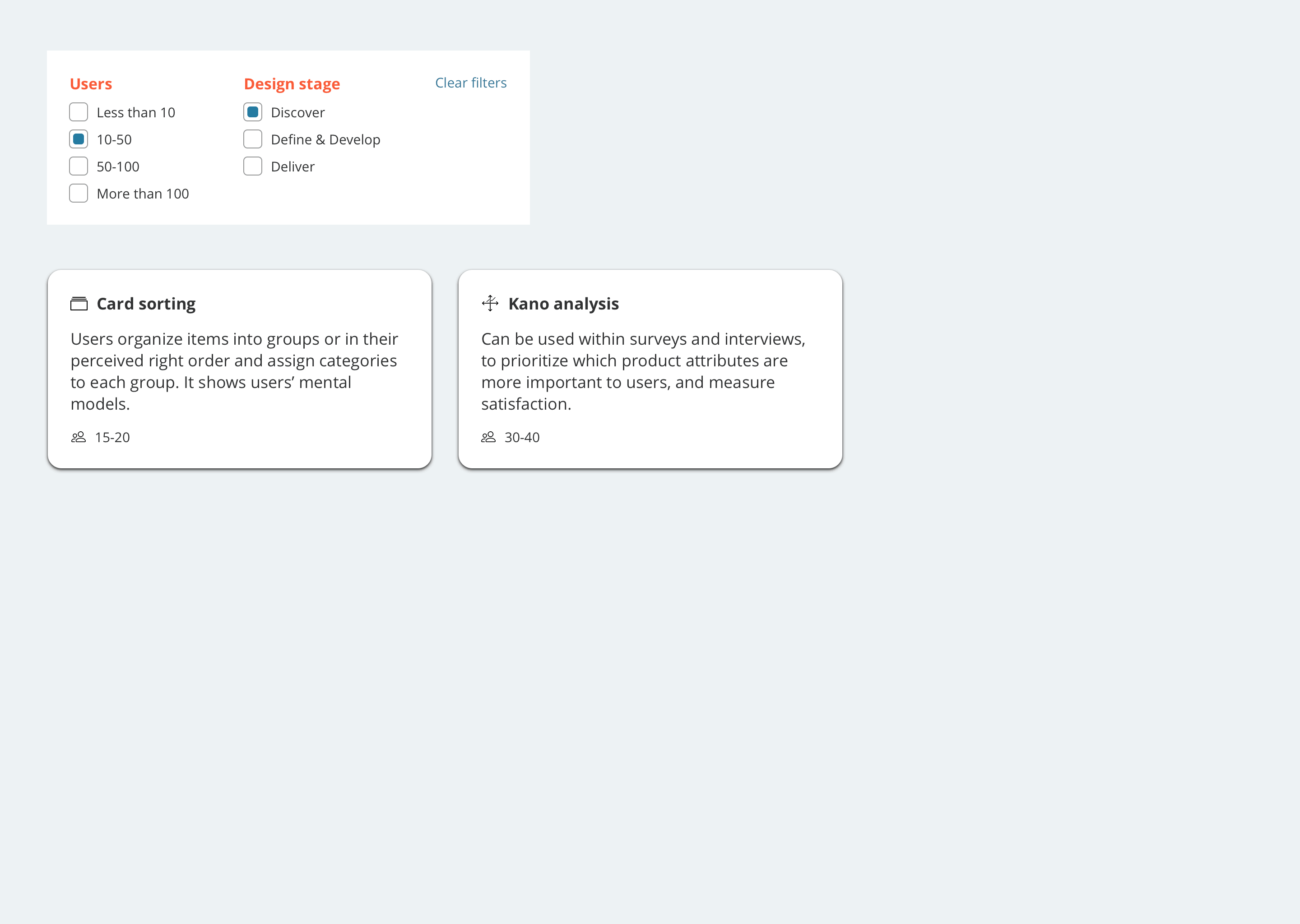
To choose a final idea, I arranged a meeting to have a discussion with my colleagues, followed by a sticky-note voting session, which was the most convenient convergent method for my users. The ideas regarding "classic filtering" and "tags" were the most appealing for my users. In the end, I decided to use "classic filtering", because is the same system used in Studyportals’ website, and I wanted my tool to be as similar as possible to it.